Серый цвет часто используется в веб-дизайне за его нейтральность и способность гармонировать с другими цветами. Однако в HTML и CSS существует интересная путаница с названиями серых оттенков, которая может сбивать с толку даже опытных разработчиков.
Исторический контекст
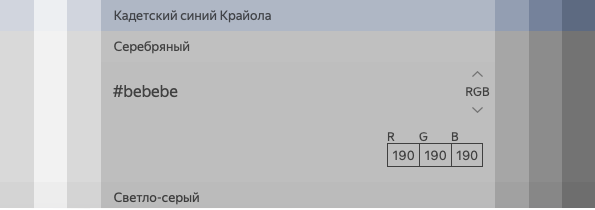
История начинается с цветовой схемы X11, используемой в системе X Window System, которая служила основой для первых браузеров, таких как Mosaic и Netscape Navigator. В этой схеме цвет Gray имел значение RGB 190,190,190, что соответствует 75% на шкале от 0 до 255. Этот оттенок серого был светлее многих других, используемых сегодня.

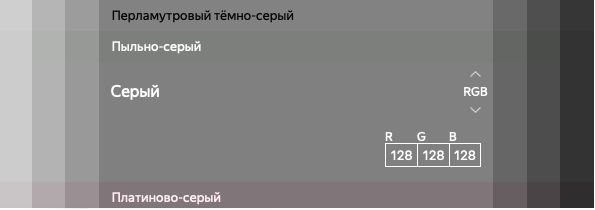
С развитием стандартов, World Wide Web Consortium (W3C) адаптировал цветовую схему X11, но с изменениями, приведшими к сдвигу значений для многих цветов. В результате, в новой цветовой схеме значение Gray изменилось на 128,128,128 (50%), что сделало его заметно темнее, чем в оригинальной палитре X11.

Путаница с темно-серым
Интересно, что цвет Dark Gray в HTML и CSS теперь обозначается как 169,169,169 (66%), что делает его светлее чем Gray. Это контринтуитивно, так как по логике Dark Gray должен быть темнее, чем Gray.

Перенос значений в современные стандарты
Когда W3C включил цветовую схему X11 в свои стандарты, было принято решение о сохранении многих оригинальных значений, чтобы обеспечить совместимость назад. Light Gray сохранял свое значение 211,211,211 (83%), становясь самым светлым из трех обсуждаемых оттенков.

Практическое значение для разработчиков
Разработчики должны быть внимательны при работе с этими цветами, так как интуитивное понимание градации от светлого к темному может привести к ошибкам в дизайне. Важно проверять реальные значения RGB, а не полагаться только на названия цветов.
Заключение
Возможность использовать как Gray, так и Grey (который встречается в британском английском) без изменения цветового значения в коде является интересной особенностью, добавляющей гибкость в веб-разработке. Это показывает, как историческое наследие продолжает влиять на современные технологии, иногда внося небольшую путаницу в стандартные практики.
Эта парадоксальная ситуация с серыми оттенками — прекрасный пример того, как история развития веб-стандартов может влиять на повседневную работу разработчиков.