Браузер Safari от Apple известен своей скоростью и эффективностью. Однако не все знают, что в нём есть удобные функции для веб-разработчиков и любознательных пользователей, включая просмотр исходного кода веб-страниц. В этой статье мы расскажем, как легко и быстро в Сафари открыть код страницы и получить доступ к HTML, CSS и JavaScript любой страницы через Safari на Mac.

Шаг 1: Включение меню разработчика в Safari
Перед тем как начать, нужно активировать меню «Разработка». Для этого:
- Запустите Safari.
- В верхнем меню выберите «Safari» > «Настройки».
- Перейдите на вкладку «Дополнительно».
- В нижней части окна поставьте галочку напротив «Показывать функции для веб-разработчиков».

Шаг 2: Просмотр исходного кода страницы
Теперь, когда у вас есть доступ к меню разработчика:
- Откройте интересующую вас веб-страницу.
- В строке меню выберите Нажмите на «Показать программный код страницы» или используйте сочетание клавиш
⌥⌘U.

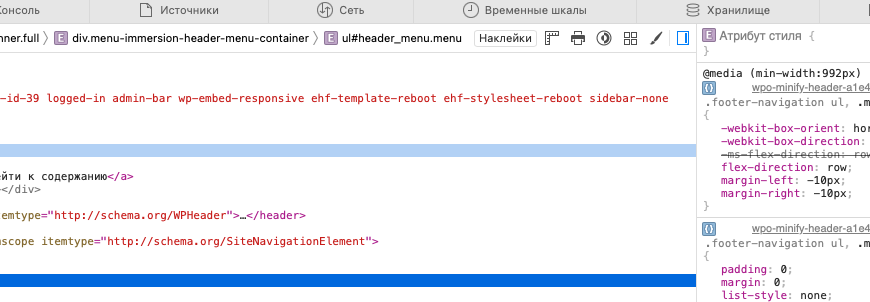
В открывшемся окне перед вами будет полный исходный код страницы. Вы сможете увидеть структуру HTML, стили CSS и скрипты JavaScript.

Альтернативные способы
Кроме того, вы можете кликнуть правой кнопкой мыши по любому элементу на странице и выбрать «Проверить элемент». Это откроет инструменты разработчика сразу в контексте выбранного элемента, позволяя анализировать и модифицировать HTML и CSS в реальном времени.

Использование функции просмотра исходного кода в Safari — отличный способ для разработчиков и любопытных пользователей изучить устройство веб-страниц, понять, как устроены сайты, и даже помочь в обучении веб-разработке. Напоминаем, что изменения, сделанные через инструменты разработчика, являются только локальными и не влияют на фактический сайт.