Добавление содержания (Table of Contents, TOC) к статьям на сайтах WordPress может значительно улучшить взаимодействие пользователей с контентом и оптимизировать сайт для поисковых систем. Содержание не просто добавляет удобство навигации, но и способствует более глубокому взаимодействию с материалом, что особенно важно для длинных и информационно насыщенных текстов.
- Зачем добавлять содержание в WordPress?
- Улучшение пользовательского опыта
- Влияние на SEO
- Как добавить содержание через код темы
- Шаг 1: Редактирование Файлов Темы
- Шаг 2: Добавление PHP Кода
- Шаг 3: Стилизация Оглавления с CSS
- Топ-5 плагинов для добавления содержания в WordPress
- Easy Table of Contents
- 2. Table of Contents Plus
- 3. SimpleTOC – Table of Contents Block
- 4. LuckyWP Table of Contents
- 5. Ultimate Blocks
Зачем добавлять содержание в WordPress?
Улучшение пользовательского опыта
Содержание в статьях WordPress упрощает навигацию по тексту, позволяя читателям быстро находить и переходить к интересующим их разделам. Это особенно ценно для длинных статей, где без содержания пользователь может легко потеряться среди большого объема информации. Такая функциональность не только повышает удобство использования сайта, но и укрепляет впечатление о качестве и структурированности контента. Более того, содержание позволяет читателям оценить структуру статьи ещё до её прочтения, что может увеличить их заинтересованность и желание изучить материал более детально.
Влияние на SEO

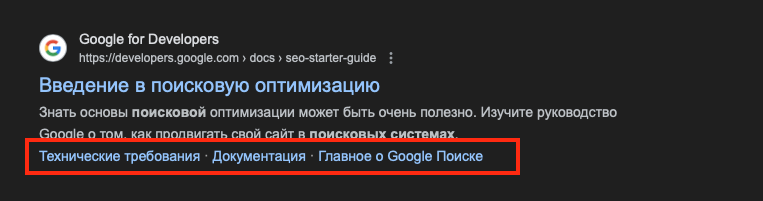
С точки зрения поисковой оптимизации (SEO), содержание может значительно повысить видимость сайта в поисковых системах. Во-первых, оно способствует снижению показателя отказов, так как пользователи, находя нужную информацию, склонны проводить на сайте больше времени. Во-вторых, поисковые системы, такие как Google, активно используют структурированные данные для создания «прыжковых» ссылок непосредственно в SERPs (страницы результатов поисковой системы), что делает сниппеты сайта более привлекательными и кликабельными.
Кроме того, наличие содержания может помочь поисковым алгоритмам лучше понять структуру и иерархию контента на странице, что улучшает индексацию и повышает общий ранг страницы. Структурированный и легко доступный контент облегчает работу поисковых машин, что непосредственно влияет на SEO-продвижение сайта.