Google Maps API позволяет интегрировать карты Google на ваш сайт, что значительно улучшает его функциональность и удобство использования. В этой статье мы рассмотрим пошаговый процесс получения и настройки API ключа для Google Maps. Google предоставляет бесплатную ежемесячную квоту в размере 200 долларов (примерно 28 тысяч показов), что позволяет использовать API без дополнительных затрат до достижения этого лимита. Если вы превысите квоту, с вашей карты будут списаны деньги за дополнительное количество показов.
Пошаговая инструкция
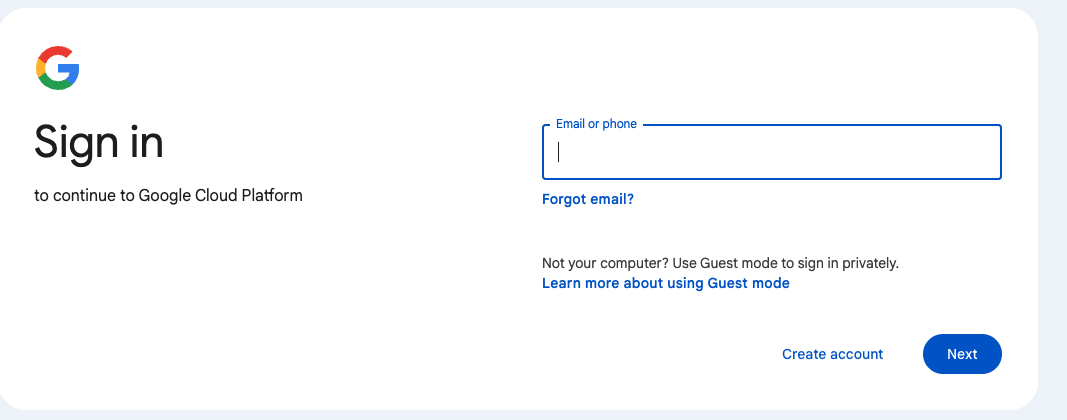
Шаг 1: Авторизация на сайте Google

- Перейдите на страницу авторизации Google.
- Выполните вход в свою учетную запись Google.

Шаг 2: Выбор и активация API сервиса
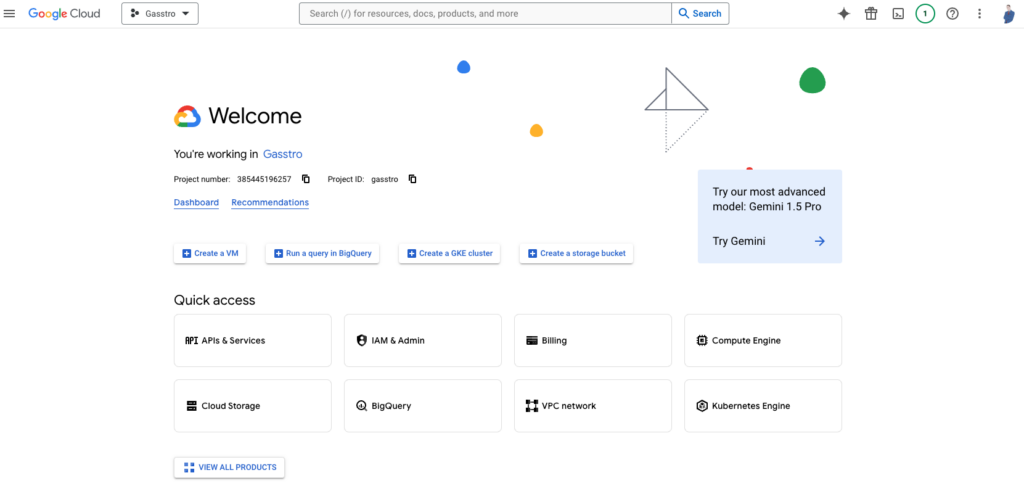
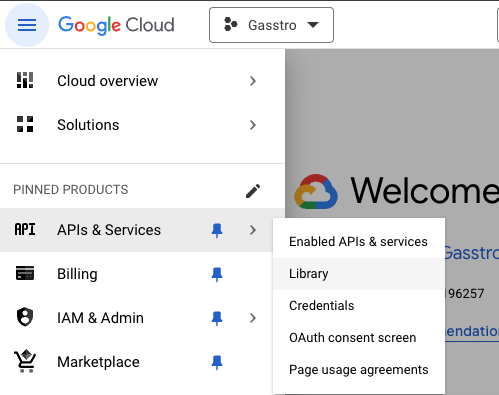
- После входа в консоль Google Cloud, нажмите на кнопку меню (три горизонтальные линии) в левом верхнем углу.
- Выберите раздел “API & Services” и нажмите на “Library” (Библиотека).

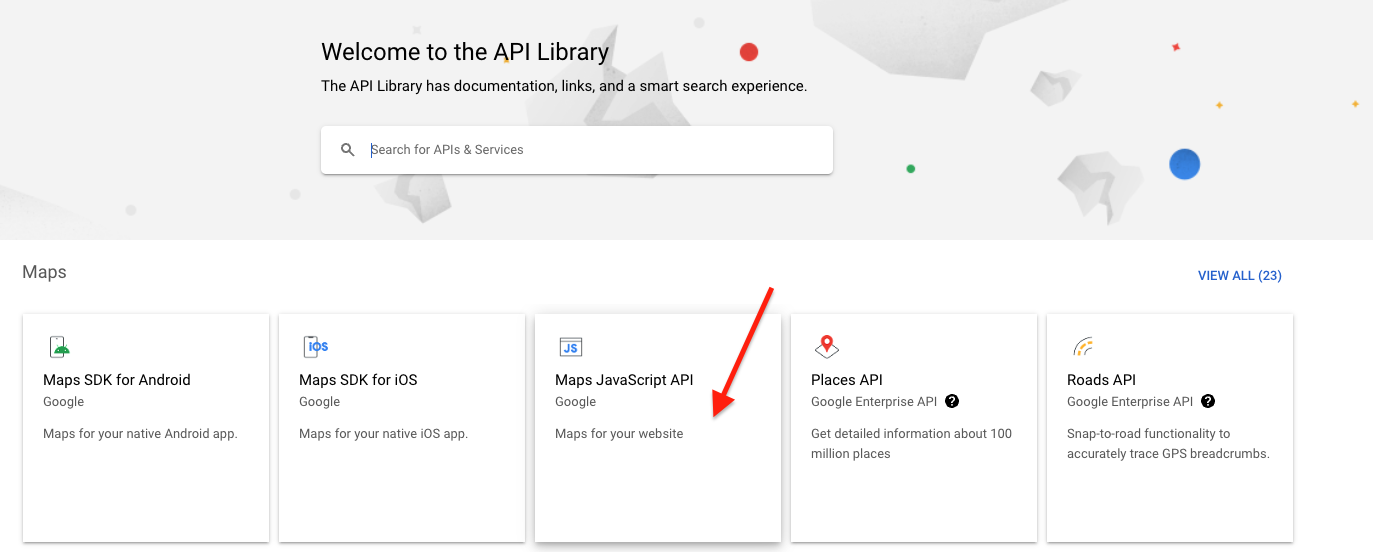
- Найдите “Maps JavaScript API” и выберите его.

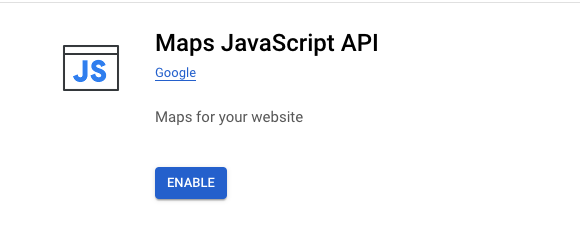
- Нажмите на кнопку “Enable” (Включить), чтобы активировать API.

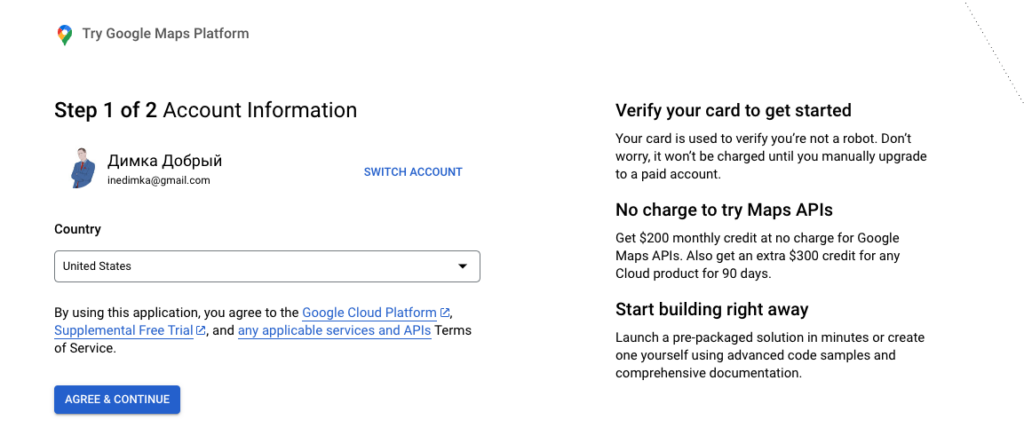
Шаг 3: Создание платежного аккаунта

В 2024 году Google требует обязательного наличия карты, аргументируя это борьбой с роботами. Вам необходимо выбрать страну (России нет) и ввести платежную информацию. Не волнуйтесь, деньги с нее не будут сниматься до тех пор, пока вы вручную не перейдете на платный аккаунт. Введя данные карты вы получите ежемесячный кредит в размере 200 долларов США на бесплатное использование Google Maps APIs.

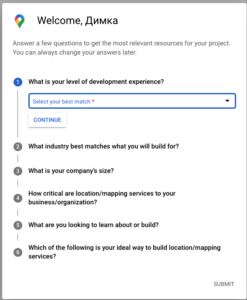
Далее Google попросит ответить на несколько вопросов

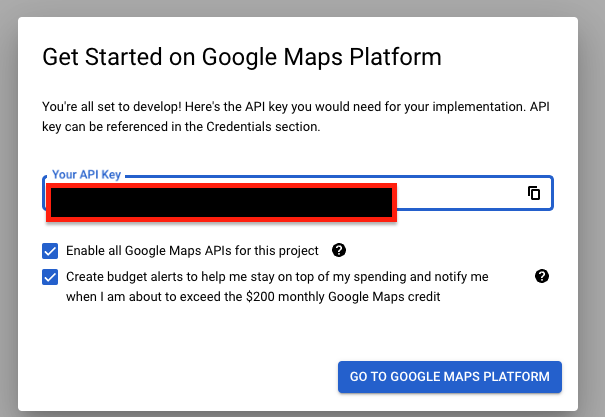
После этого вы получите первый ключ API

Пример ключа API Google Maps: AIzaSyD-ExampleAPIKeyGeneratedForDemonstrationPurposeOnly12345
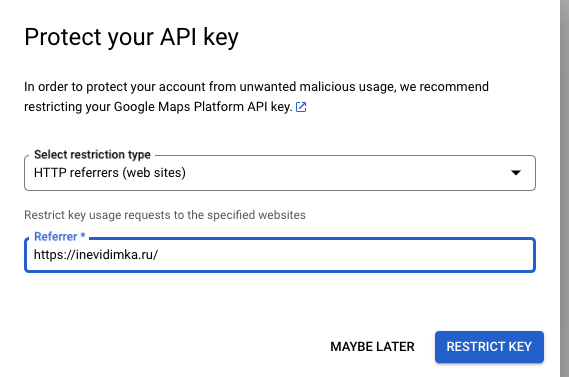
Шаг 6: Настройка ограничений для ключа API
На экране отображения ключа нажмите “Restrict key” (Ограничить ключ).
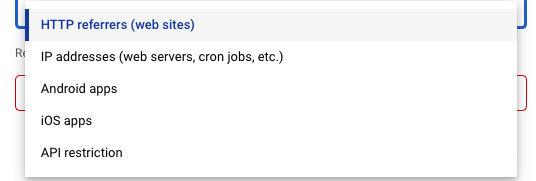
Далее вводите для чего хотите использовать ключ. Это позволит ограничить использование вашего ключа на посторонних ресурсах

Если это сайт, то необходимо указать URL где он будет использоваться

Ваш API ключ будет создан и отображен на экране. Скопируйте его для дальнейшего использования.
Шаг 7: Интеграция API ключа на ваш сайт
После того, как вы получили и настроили API ключ, вам нужно интегрировать его в код вашего сайта. Вот как это сделать:
Вставка API ключа в HTML
1. Откройте HTML файл вашего сайта.
2. Добавьте следующий код в раздел <head> вашего HTML файла, заменив YOUR_API_KEY на ваш настоящий API ключ:
<!DOCTYPE html>
<html>
<head>
<title>Google Maps Example</title>
<script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap" async defer></script>
<script>
function initMap() {
// Создаем объект карты с центром и уровнем масштабирования
var map = new google.maps.Map(document.getElementById('map'), {
center: {lat: -34.397, lng: 150.644},
zoom: 8
});
}
</script>
</head>
<body>
<div id="map" style="height: 500px; width: 100%;"></div>
</body>
</html>Этот код создает простую карту с центром в координатах lat: -34.397 и lng: 150.644, и с уровнем масштабирования 8. Карта будет отображаться в элементе div с идентификатором map.
Интеграция API ключа в CMS WordPress
Интеграция Google Maps API ключа в WordPress можно сделать с помощью различных методов, включая использование плагинов и ручное добавление кода. Рассмотрим оба варианта.
- Добавьте API ключ в тему:
- Войдите в панель управления WordPress.
- Перейдите в раздел “Внешний вид” и выберите “Редактор тем” (или “Редактор файлов” в зависимости от вашей версии WordPress).
- Создайте файл для отображения карты:
- Откройте редактор файлов и создайте новый файл, например, map.js, в папке вашей темы.Вставьте в него следующий код:
- Откройте файл functions.php вашей активной темы.
- Добавьте код для загрузки API
function enqueue_google_maps_api() {
wp_enqueue_script('google-maps-api', 'https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap', array(), null, true);
}
add_action('wp_enqueue_scripts', 'enqueue_google_maps_api');YOUR_API_KEY - ваш ключ
- Создайте файл для отображения карты:
- Откройте редактор файлов и создайте новый файл, например, map.js, в папке вашей темы.
- Вставьте в него следующий код:
function initMap() {
var map = new google.maps.Map(document.getElementById('map'), {
center: {lat: -34.397, lng: 150.644},
zoom: 8
});
}- Добавьте вызов скрипта на страницу:
- В functions.php добавьте строку, чтобы подключить скрипт:
function initMap() {
var map = new google.maps.Map(document.getElementById('map'), {
center: {lat: -34.397, lng: 150.644},
zoom: 8
});
}- Добавьте вызов скрипта на страницу:
- В functions.php добавьте строку, чтобы подключить скрипт:
function enqueue_custom_scripts() {
wp_enqueue_script('custom-map', get_template_directory_uri() . '/map.js', array('google-maps-api'), null, true);
}
add_action('wp_enqueue_scripts', 'enqueue_custom_scripts');- Добавьте контейнер для карты в нужное место:
- Откройте нужную страницу или запись в редакторе и добавьте HTML код для контейнера карты:
<div id="map" style="height: 500px; width: 100%;"></div>Проверка работы карты
После выполнения этих шагов, откройте свой сайт и убедитесь, что карта отображается правильно. Если карта не загружается, проверьте консоль разработчика в браузере на наличие ошибок и убедитесь, что API ключ правильно вставлен.
Интеграция API ключа для плагин ACF
Интегрируйте ваш Google Maps API ключ на сайт, используя один из следующих методов. Вставьте код в файл functions.php вашей темы, заменив ‘xxx’ на ваш ключ.
Метод 1: С помощью фильтра
// Метод 1: Фильтр.
function my_acf_google_map_api( $api ) {
$api['key'] = 'xxx';
return $api;
}
add_filter('acf/fields/google_map/api', 'my_acf_google_map_api');Метод 2: С помощью настройки
// Метод 2: Настройка.
function my_acf_init() {
acf_update_setting('google_api_key', 'xxx');
}
add_action('acf/init', 'my_acf_init');Теперь ваш Google Maps API ключ будет зарегистрирован и готов к использованию в плагине ACF.