Платформа WooCommerce предоставляет множество возможностей для гибкой настройки интернет-магазинов. Одной из ключевых функций управления магазином является возможность контролировать доступность кнопки «Добавить в корзину». Это не просто элемент управления пользовательским интерфейсом; это важный инструмент маркетинга и управления продажами, который может значительно повлиять на потребительское поведение и эффективность бизнес-процессов.
Необходимость управления кнопкой «Добавить в корзину» может возникать в различных ситуациях. Например, когда продукт временно или постоянно отсутствует на складе, целесообразно скрыть или отключить эту кнопку, чтобы избежать путаницы и недовольства клиентов. Также это может быть полезно, если вы хотите использовать магазин в качестве онлайн-каталога без возможности совершения покупки, что актуально для демонстрации ассортимента без непосредственной продажи товаров.
- Причины для отключения кнопки «Добавить в корзину» в WooCommerce:
- Способы отключения кнопки с помощью кода
- Отключение для неавторизованных пользователей:
- Отключение для конкретного товара:
- Отключение для категорий товаров:
- Плагины для отключения кнопки «Добавить в корзину»
- Remove Add to Cart
- ELEX WooCommerce Catalog Mode
- Hide Price & Add to Cart Button
- Как отключить кнопку через CSS
- Добавление CSS:
Причины для отключения кнопки «Добавить в корзину» в WooCommerce:
Отключение кнопки «Добавить в корзину» в интернет-магазине на платформе WooCommerce может быть вызвано различными бизнес-потребностями и стратегическими решениями. Вот некоторые из ключевых причин, по которым владельцы магазинов могут решить временно или постоянно убрать эту возможность:
- Использование WooCommerce в качестве каталога: Многие магазины предпочитают отображать свои товары без возможности онлайн-покупки. Это может быть связано с желанием просто демонстрировать ассортимент, проведением эксклюзивных продаж через другие каналы или же спецификой товаров, требующих индивидуального подхода к продаже.
- Недоступность товара: Если товар временно или постоянно отсутствует на складе, отключение кнопки «Добавить в корзину» помогает предотвратить разочарование клиентов и управлять ожиданиями покупателей. Это также способствует более эффективному управлению запасами и уменьшению числа обращений в службу поддержки по вопросам наличия товаров.
- Специфические логические ограничения: В некоторых случаях может потребоваться скрыть кнопку для определенных групп пользователей. Например, можно ограничить покупки только для зарегистрированных пользователей или специальных ролей, что используется для проведения закрытых маркетинговых акций или предоставления эксклюзивных предложений.
- Товары, которые еще не доступны для покупки: Для новых или анонсированных товаров, которые еще не поступили в продажу, скрытие кнопки позволяет избежать преждевременных заказов и создает ожидание среди потребителей, что может способствовать более успешному запуску продукта.
- Необходимость взаимодействия с пользователем перед покупкой: В случаях, когда перед совершением покупки требуется специальное взаимодействие (например, индивидуальные консультации, предварительные условия сделки или договоренности), отключение стандартной кнопки покупки стимулирует потребителей к более тесному общению с продавцом.
Способы отключения кнопки с помощью кода


Отключение кнопки «Добавить в корзину» может быть реализовано с помощью добавления специфического кода в файлы темы WooCommerce. Ниже представлены методы и примеры кода, которые помогут вам скрыть эту кнопку для различных сценариев использования.
Отключение для неавторизованных пользователей:
Если вы хотите сделать покупки доступными только для зарегистрированных пользователей, можно скрыть кнопку «Добавить в корзину» для всех неавторизованных пользователей. Это может быть полезно для магазинов, предлагающих эксклюзивные товары или специальные цены для зарегистрированных клиентов. Пример кода:
add_action('woocommerce_before_add_to_cart_button', 'remove_add_to_cart_button_non_logged_in');
function remove_add_to_cart_button_non_logged_in() {
if ( ! is_user_logged_in() ) {
remove_action('woocommerce_single_product_summary', 'woocommerce_template_single_add_to_cart', 30);
echo '<a href="' . get_permalink(wc_get_page_id('myaccount')) . '">Войдите для совершения покупок</a>';
}
}Отключение для конкретного товара:
В случае, если вы хотите временно скрыть кнопку «Добавить в корзину» для определенных товаров (например, товаров, которые временно не доступны), можно использовать их ID для отключения. Это делается путем добавления следующего кода в файл functions.php вашей темы:
add_action('woocommerce_before_add_to_cart_button', 'disable_add_to_cart_for_specific_products');
function disable_add_to_cart_for_specific_products() {
global $product;
$specific_ids = array(624, 625); // Замените на ID ваших товаров
if (in_array($product->get_id(), $specific_ids)) {
remove_action('woocommerce_single_product_summary', 'woocommerce_template_single_add_to_cart', 30);
echo 'Этот товар временно не доступен для покупки.';
}
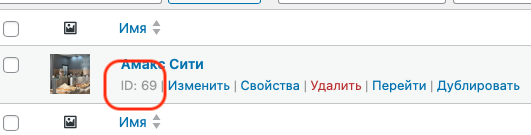
}ID товара можно посмотреть в каталоге

Отключение для категорий товаров:
Если вы хотите скрыть кнопку «Добавить в корзину» для всех товаров в определенной категории, например, для всех ноутбуков, используйте следующий код:
add_action('woocommerce_before_add_to_cart_button', 'disable_add_to_cart_for_categories');
function disable_add_to_cart_for_categories() {
global $product;
$category = 'laptops'; // Замените на нужное название категории
if ( has_term($category, 'product_cat', $product->get_id()) ) {
remove_action('woocommerce_single_product_summary', 'woocommerce_template_single_add_to_cart', 30);
echo 'Этот товар не доступен для покупки онлайн.';
}
}Используя эти примеры кода, вы можете настроить поведение кнопки «Добавить в корзину» в вашем интернет-магазине, что позволит лучше контролировать процесс продаж и управлять доступностью товаров.
Плагины для отключения кнопки «Добавить в корзину»
Управление доступностью кнопки «Добавить в корзину» может быть значительно упрощено с помощью специализированных плагинов для WooCommerce. Эти плагины предоставляют гибкие настройки для адаптации магазина к вашим уникальным требованиям без необходимости ручного кодирования.
Remove Add to Cart

Плагин Remove Add to Cart предлагает простое решение для удаления кнопки «Добавить в корзину» как с отдельных продуктов, так и с целых категорий. Особенно удобно, что изменения можно внести всего за несколько кликов. Ключевые особенности включают:
- Удаление функциональности «Добавить в корзину» из всего магазина WooCommerce.
- Замена кнопки «Добавить в корзину» на кнопку «Запросить информацию» для всех товаров в категории.
- Отключение кнопки «Добавить в корзину» на страницах конкретных товаров.
- Скрытие цены отдельного товара.
Цена за базовую версию плагина составляет $29.00 за один сайт, при этом доступна бесплатная версия с ограниченным функционалом.
ELEX WooCommerce Catalog Mode

Плагин ELEX WooCommerce Catalog Mode предоставляет комплексное решение для перевода вашего магазина в режим каталога. Он позволяет не только убрать кнопку «Добавить в корзину», но и заменить её на пользовательскую кнопку, которая может вести на другой сайт для покупки товаров. Ключевые особенности:
- Удаление кнопки «Добавить в корзину».
- Замена на пользовательскую кнопку.
- Скрытие цен на товары.
- Возможность перенаправления пользователей на сторонние или аффилированные сайты.
Плагин также предлагает бесплатную версию.
Hide Price & Add to Cart Button

Расширение Hide Price & Add to Cart Button позволяет скрыть цены и кнопки «Добавить в корзину» для определенных товаров или категорий, превращая ваш магазин в онлайн-каталог. Вы можете настроить видимость этих элементов в зависимости от статуса пользователя (зарегистрированный, неавторизованный, или по ролям). Ключевые особенности:
- Скрытие цен и кнопок «Добавить в корзину» для индивидуальных товаров и категорий.
- Возможность замены цен на пользовательский текст.
- Замена кнопок покупки на формы связи или пользовательские ссылки.
Стоимость данного плагина составляет $49.00.
Как отключить кнопку через CSS
Для отключения кнопки «Добавить в корзину» в WooCommerce с помощью CSS можно использовать несколько подходов, в зависимости от того, где именно вы хотите скрыть эту кнопку. Ниже приведены основные примеры кода CSS, которые можно добавить в файл стилей вашей темы или через настройщик темы в административной панели WordPress.
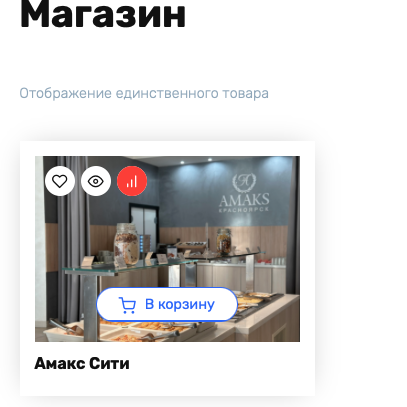
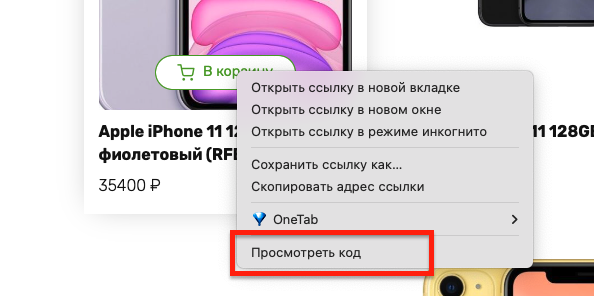
Для этого необходимо выделить кнопку и, нажав правую кнопку мыши, выбрать «посмотреть код»

Теперь необходимо найти класс, который отвечает за вывод кнопки
![]()
И добавить следующий код в CSS
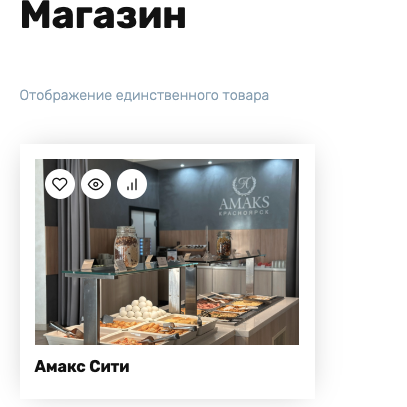
/* Скрытие купить на странице каталога*/
.shop-item__buttons{
display: none !important;
}Добавление CSS:
- Для добавления этого CSS перейдите в административную панель WordPress, затем в раздел «Внешний вид» -> «Настроить» -> «Дополнительные CSS».
- Вставьте туда необходимый CSS код и сохраните изменения.
Эти изменения применятся мгновенно, и кнопки «Добавить в корзину» будут скрыты в указанных местах вашего интернет-магазина.